Formulate
A preparation set paired with the Tasty recipe app to provide an enjoyable and efficient cooking experience for visually-impaired people
We're thrilled to announce that our work has been recognized in "The Best Cooking App Designs" by DesignRush. Check it out here
Team
Alexandra Jacobson
Long Dao
Qimei Fu
Duration
5 weeks
My Role
UX Designer
Videographer (demo video)
Deliverables
Redesign of Tasty app
3D prototype of physical devices
Demo video
My contributions
I contributed to the overall user research, ideation for both digital design and physical devices, paper prototyping, and evaluation.
Additionally, I oversaw product scoping and project planning, facilitated weekly team meetings, reviewed online cooking videos, conducted competitive analysis, designed the high-fidelity prototype of the step-by-step feature in the Tasty app by using Figma, and shot and edited the demo video with Adobe Premiere.
My learnings
I used bodystorming for the first time in design to feel our target users' behaviors in their context. I tried it twice since I realized I wasn't incorporating their habits during the first time, such as their ways of organizing the kitchen and using tactile marks. It's important to remind myself to think from the user's perspective in the bodystorming process. Moreover, in this project, I learned to consider more human cognition aspects of sensation, perception, attention, human error, and memory and designed sound and tactile feedback for the users.
Overview
Problem
Visual-impaired people face the challenges of difficulty in moving around the ingredients and heavy memory loads of memorizing the ingredients' amounts, locations, and orders when they cook. The cooking experience is constantly interrupted by reidentifying the ingredients by touching, checking the recipe, cleaning, and organizing the cooking space. Moreover, it's difficult for them to follow a recipe to cook because it usually requires using the sense of sight, and current products lack assistive design to support them.
Solution
Formulate is a set of organizational tools that assist users from the preparation step by easing the move-in/move-out movements of ingredients and marking the ingredients with tactile tags. Formulate pairs with our redesigned Tasty recipe app with a voice-controlled step-by-step mode for users to try various recipes more efficiently and enjoyably.
Watch the demo video to see how it works!
Approach
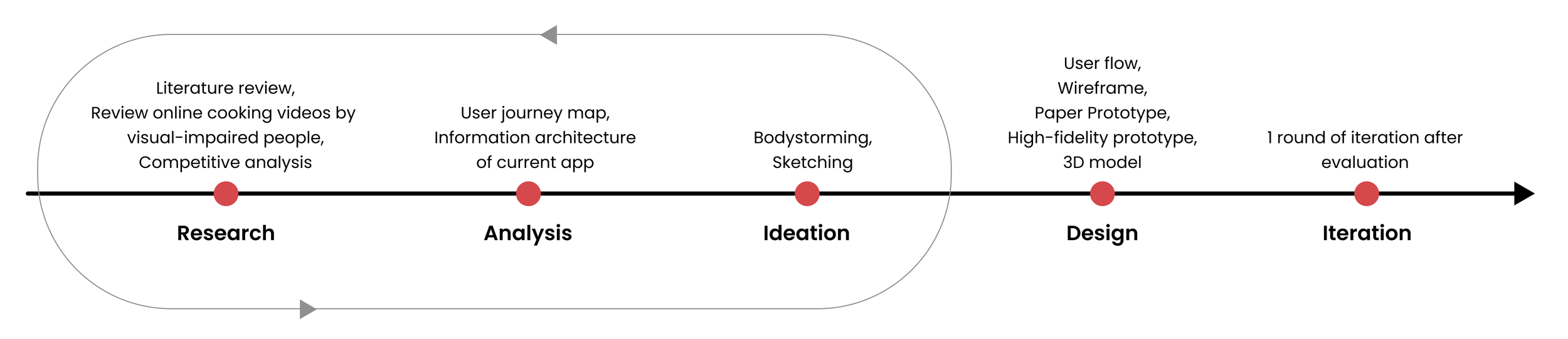
Process
Research
Adapting research methods to available resources under a tight deadline
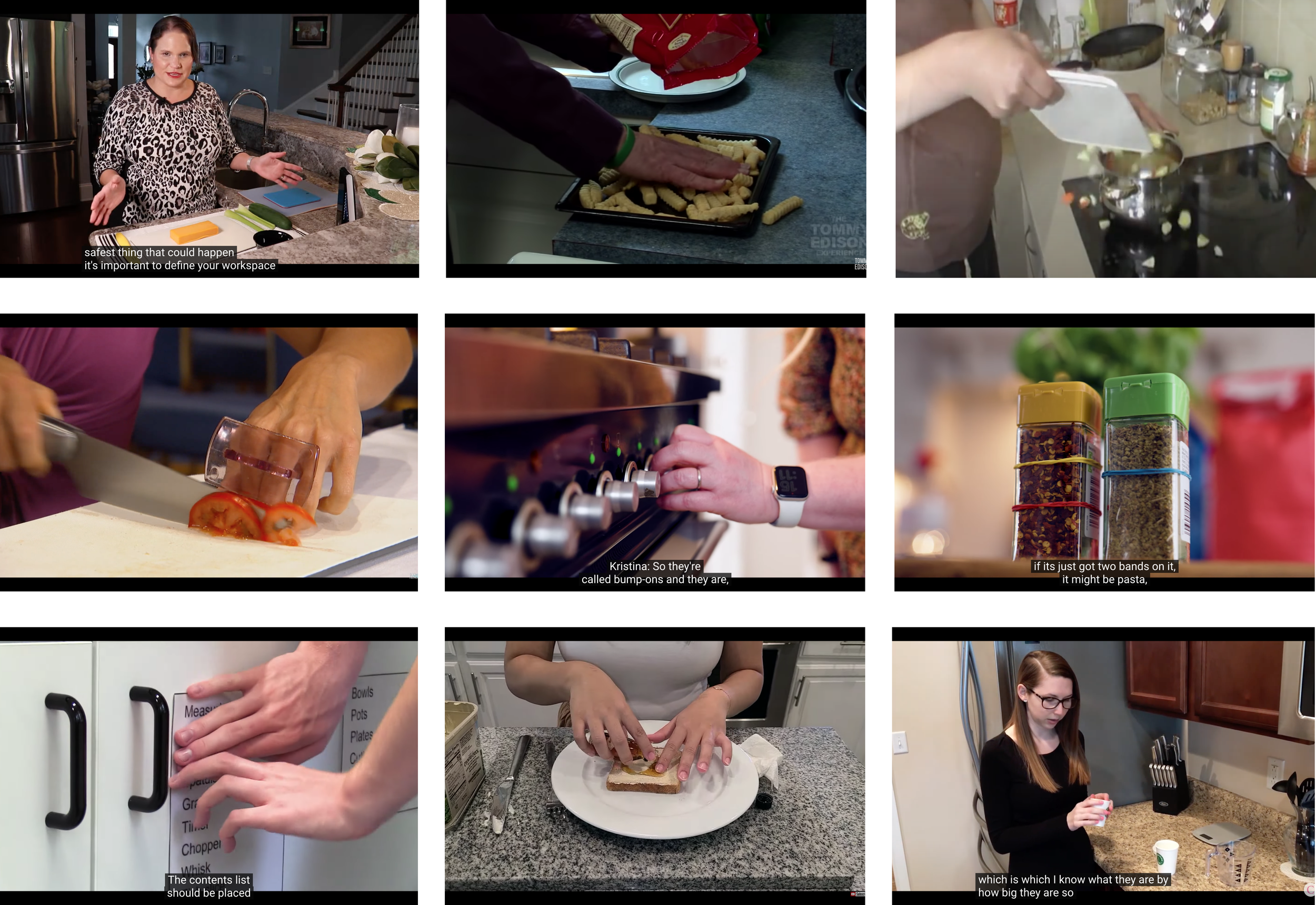
We started with a broad prompt of helping visually impaired people with their cooking process. As we were still unable to recruit potential users for the interview 3 days into this project, I proposed that we instead dive deep into the literature with interview findings from the same problem space and direct quotes from their participants, as well as review online cooking videos by visual-impaired people to understand their habits and challenges.
Fig. cooking videos by visual-impaired people
Major findings
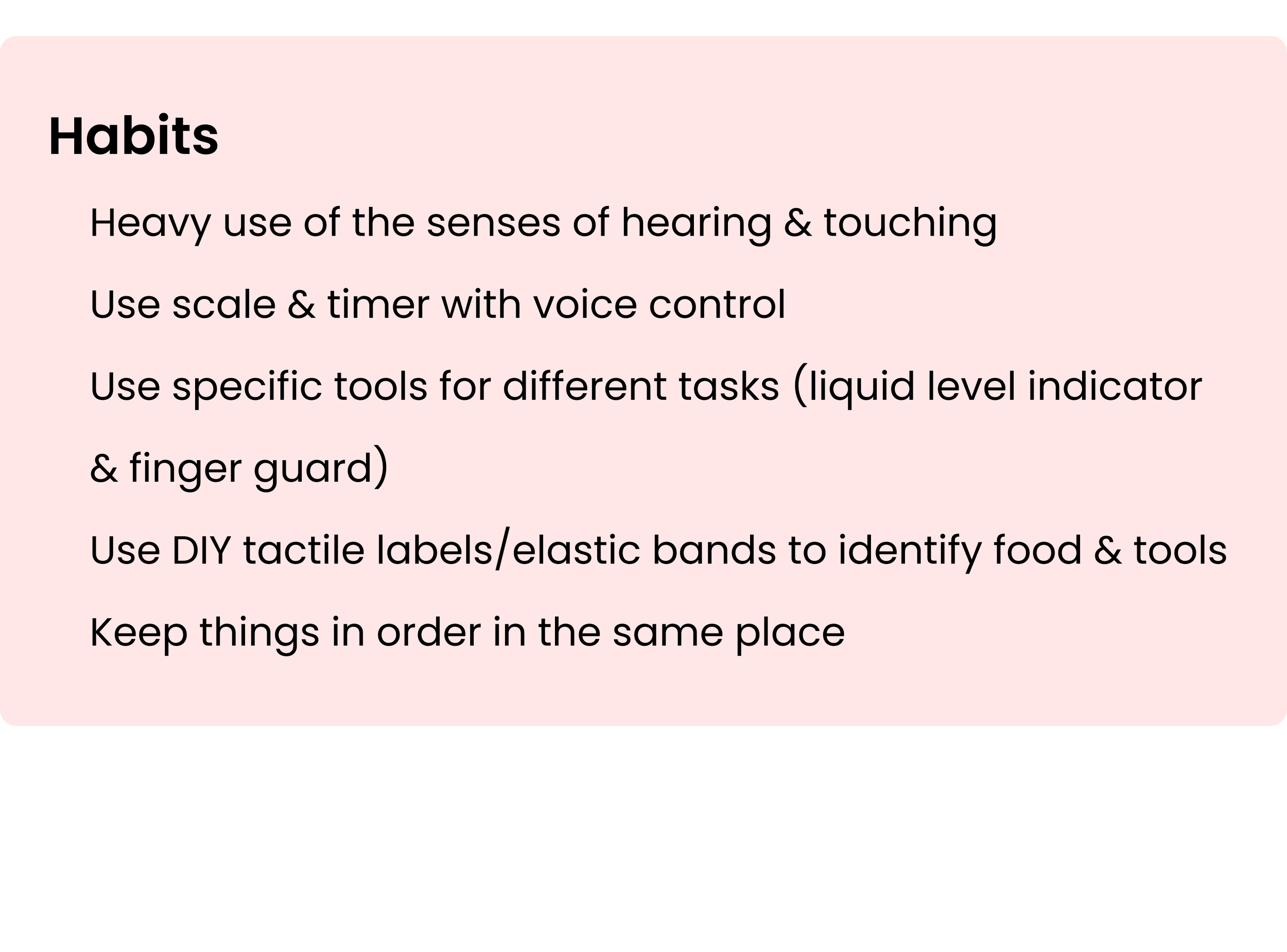
We learned that visual-impaired people have many habits in the kitchen, and we wanted to design a product that could naturally fit into their workflow by following these habits.
The main problems happen during the preparation and cooking phases, including material organization, food transferring, heavy memory load, and device interaction.
Competitive Analysis
As there are diverse problems, we further narrowed down the focus by conducting a competitive analysis of both mobile applications and physical tools to see how current designs address these problems: what they are doing well or not well and what they are lacking.
Summarizing both competitor analyses, we found out there needs to be a design that can simultaneously help material organization, food spillage, and food transfer. For the recipe apps, the content needs to get reorganized for easier navigation by screen-reading, and the voice-control assistant needs to be added or improved in the step-by-step mode.
Physical tools analysis
Recipe apps analysis
Additionally, I looked into smart kitchen appliances from LG, Samsung, and Bosch that can be controlled by their accessible apps, but the main problems are connectivity and affordability. For our user group, over half of the working-age people are unemployed, and 27.7% live below the poverty line. This finding led to our direction of an affordable design without the smart connection with phones.
How Might We
provide an enjoyable and efficient cooking experience for visual-impaired people by improving material organization and reducing the memory load with affordable design?
Ideation
Bodystorming
Although we identified the challenges, habits, and importance of affordability from the research, we still felt a gap in truly feeling how our users cook. We did bodystorming of cooking with our eyes covered to particularly think from the cognition aspects of sensation, perception, attention, human error, and memory in the cooking experience.
All team members cooked different dishes with eyes covered. I did 2 rounds to incorporate users habits, such as their ways of cutting safely, using tactile marks to identify items, and using screen-reading to follow the recipe app.
I led the team to analyze previous research findings into a user journey map and added our ideas from bodystorming.
Visualizing Ideas
We sketched the ideas for both physical tools and digital screens. We chose Tasty app to redesign because it's the most popular recipe app in the market now with diverse recipes. We hope that users can explore new recipes enjoyably with our redesign.
Key concepts:
A preparation station -- prevent spillage and losing cut ingredients, keep track of of material locations.
Tactile tags -- help users identify materials and cooking steps
Voice control in recipe app -- reduce interruption of touching phone screens, arrange preparation steps smartly to reduce unnecessary steps, minimize memory load of cooking process
Prototyping & Iteration
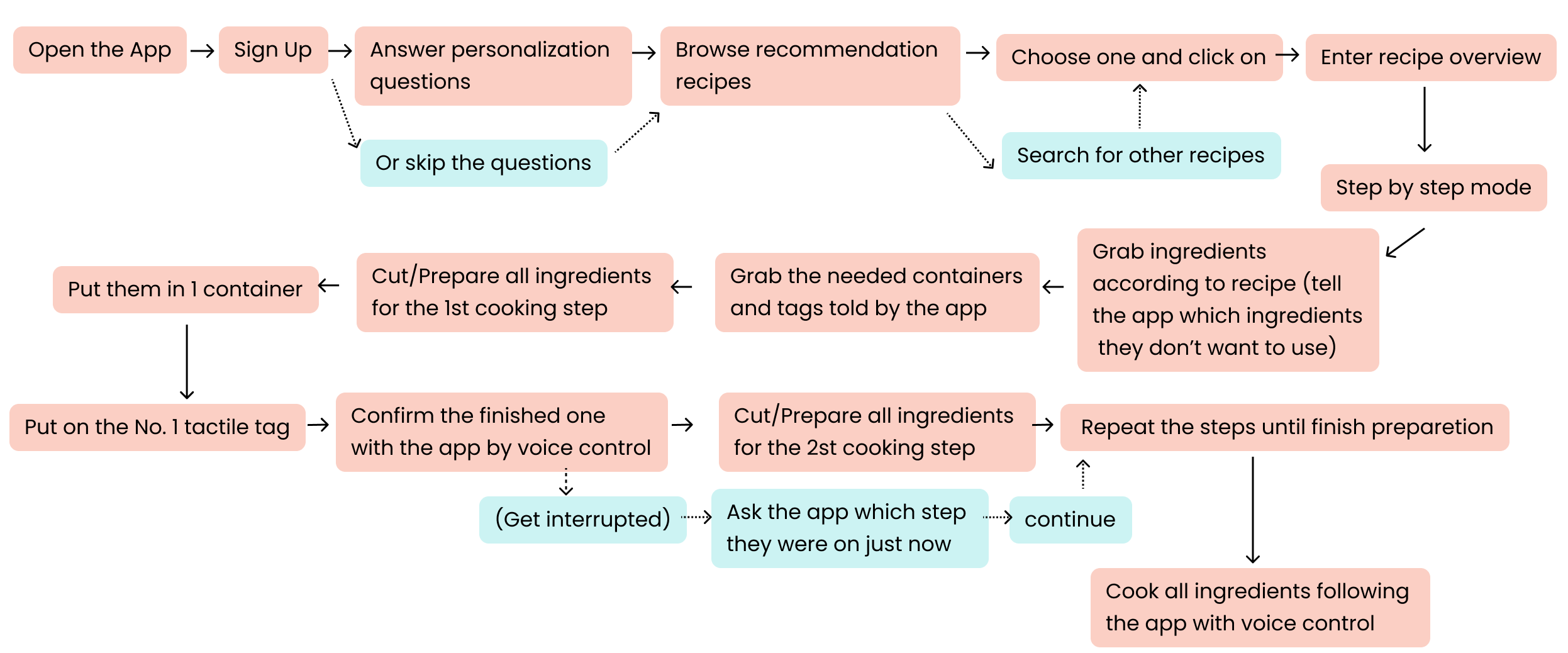
I mapped out the user flow, created the low-fidelity prototype for the app, and our team made the paper prototype for the physical tools and one round of evaluation together.
In the user flow, I also considered the scenario of users getting interrupted by other things during cooking (e.g. a phone call), in this case, they can ask the app which steps they were on and continue cooking when they are back.
Tasty app redesign prototype
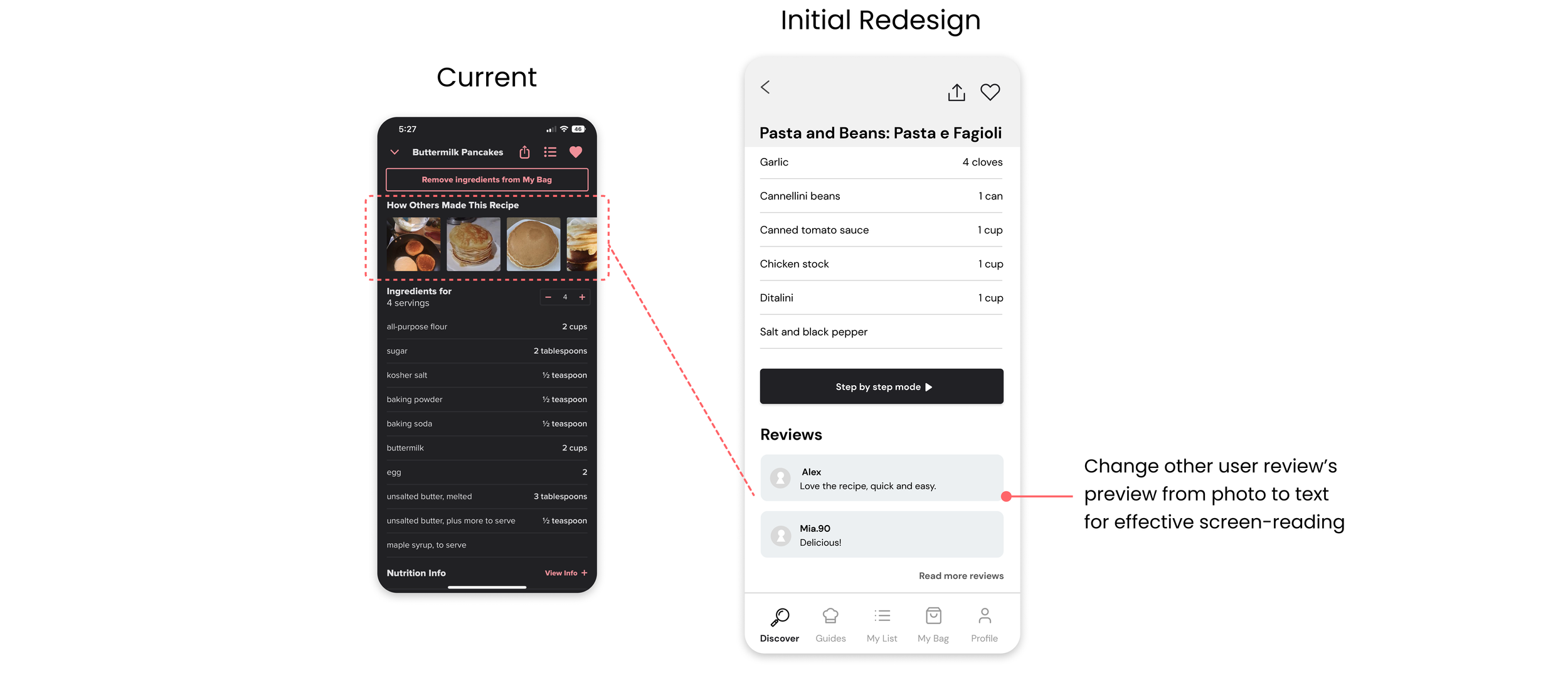
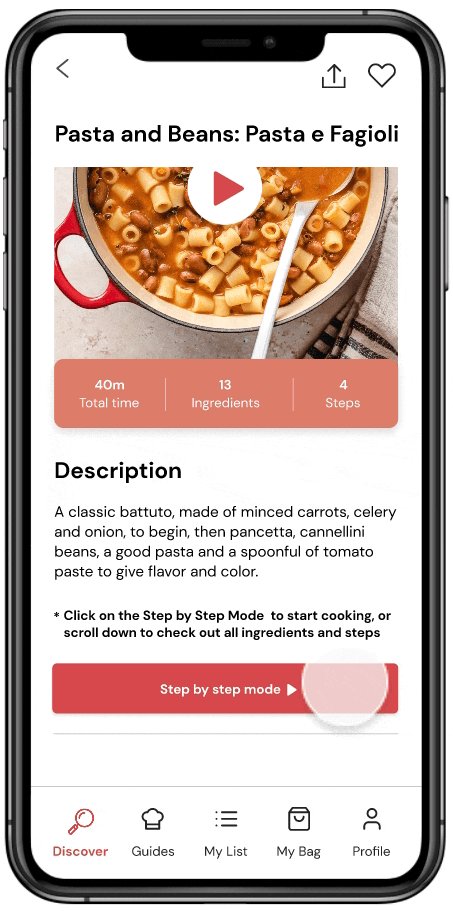
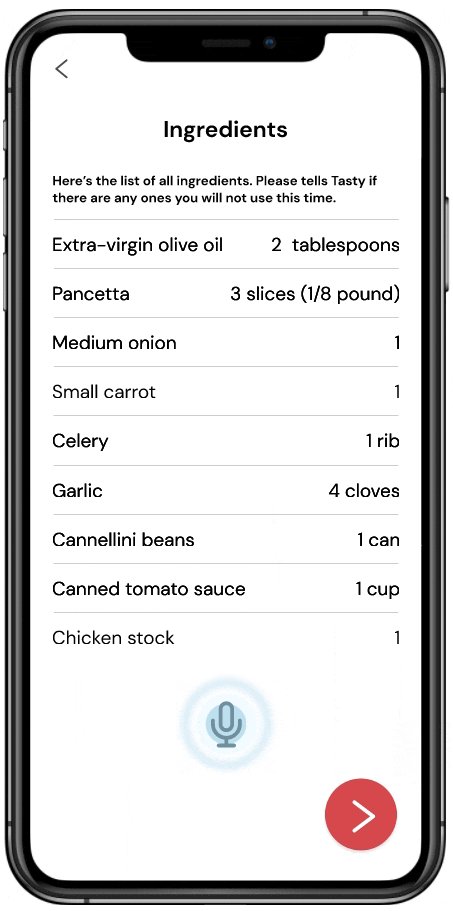
The primary purpose of the Recipe overview screen is for users to see if they are interested in cooking the dish according to what's the dish and, how to make it, and if they have desired ingredients. To redesign this screen, I prioritized the content based on this logic and changed current visual content into text for effective screen reading. During prototyping, I constantly thought about how to avoid TONS OF SCROLLING to find information in the current app because that's overwhelming when users only rely on the sense of hearing. For the step-by-step mode, I took a minimalist approach because users will mainly interact with it by voice control.
Recipe Overview Screen
Iteration
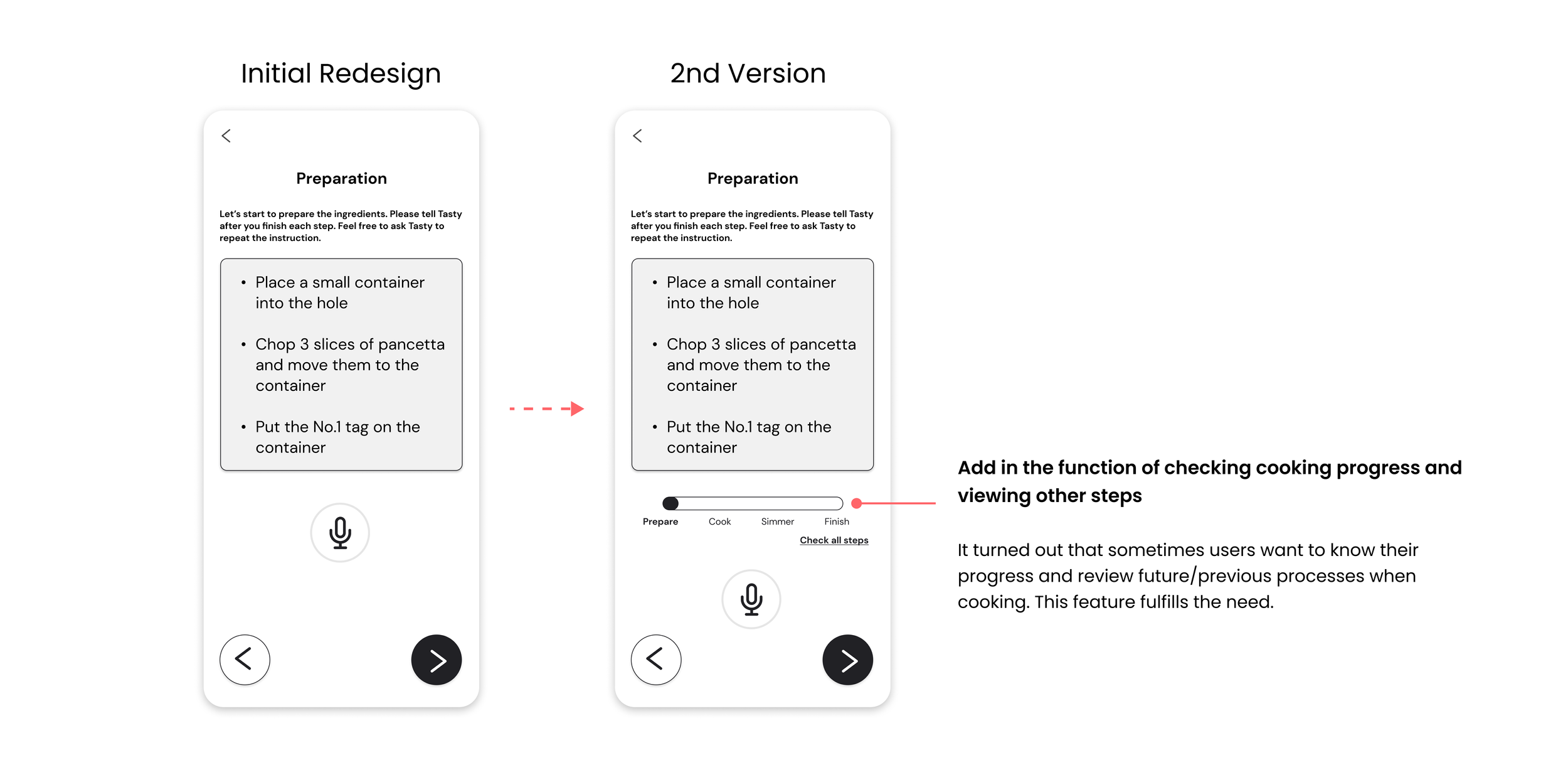
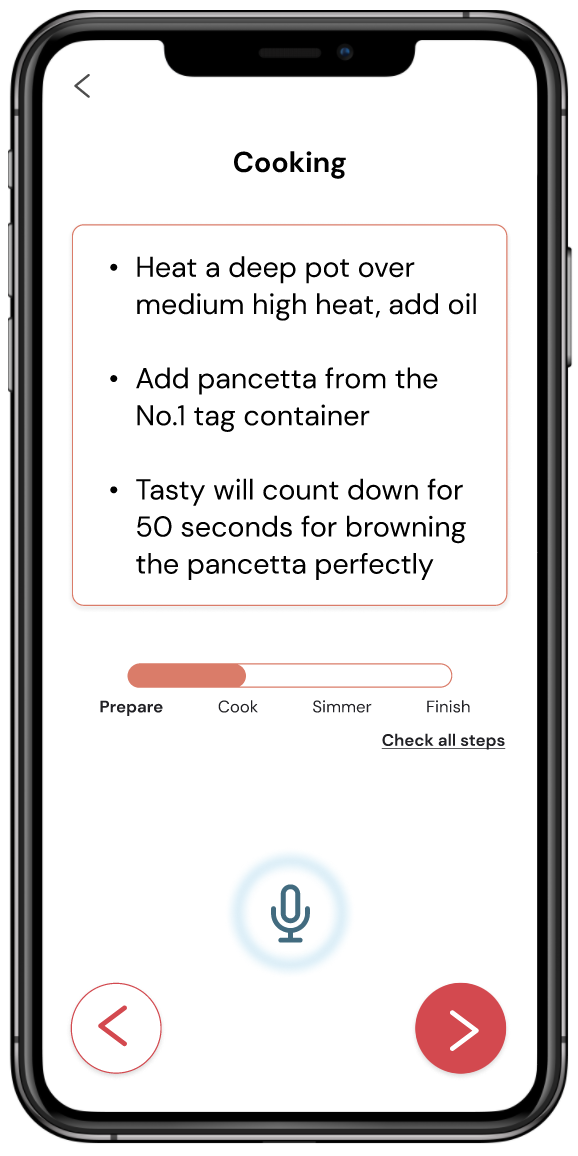
Step-by-step Mode
Iteration
Physical Tools Paper Prototype
In our Wizard of Oz testing, we found that although the initial paper prototype pairing with the app successfully helped users cook more easily by minimizing unnecessary steps and reducing memory load, moving food in and out of the containers still needed a more intuitive design. As many users already have cutting boards, we further brainstormed how to have a space where users can use their cutting boards and transfer ingredients conveniently. Inspired by the baby bib, we came up with the changes below.
Final Design
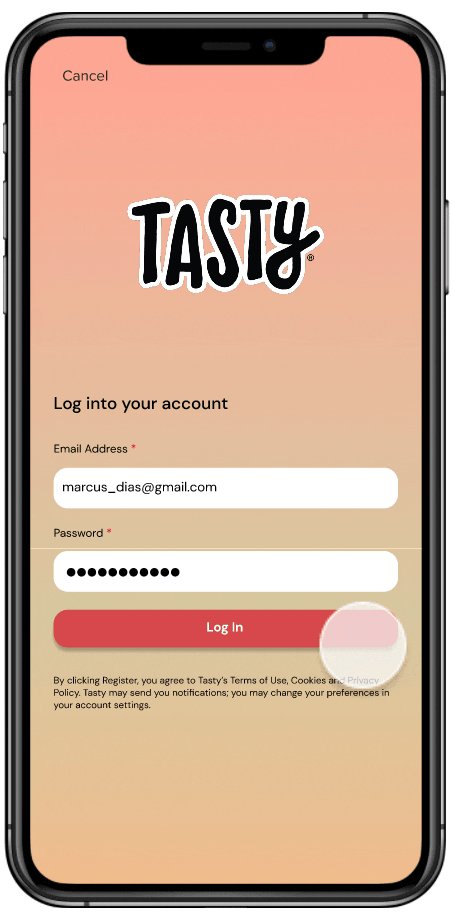
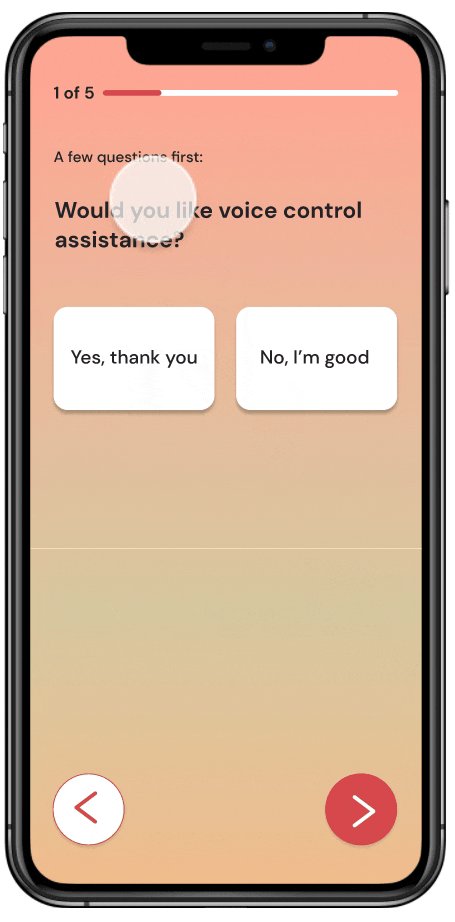
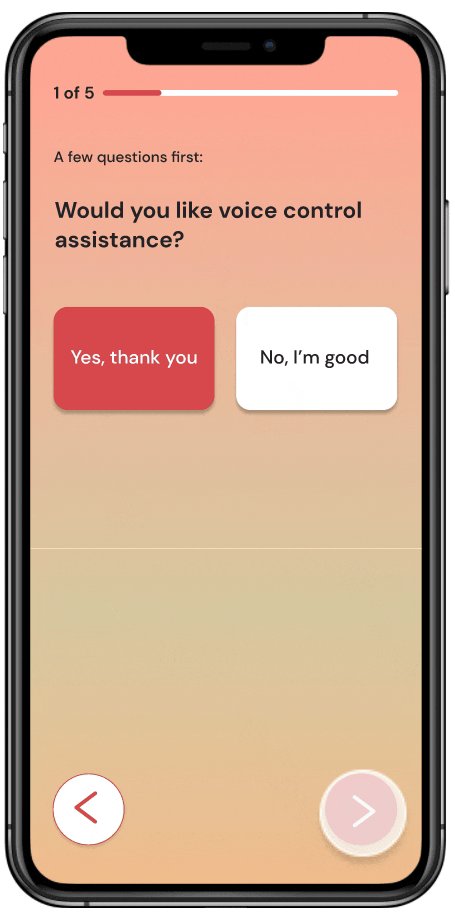
Personalization with voice control assistant
Voice control assistant guides users through the onboarding personalization process and will continue in the recipe's step-by-step feature.
The contents are designed in a similar layout here so that it's easy for users to navigate if they want to interact with only screen-reading.
Recipe overview
Get a sense of the dish by the short description. Check out the most important information, such as the ingredient list and recipe steps, with much less scrolling and frustration in finding it.
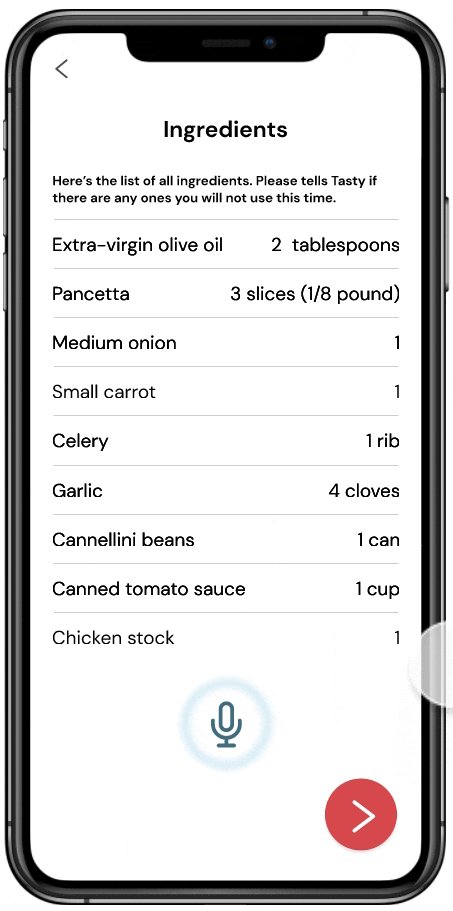
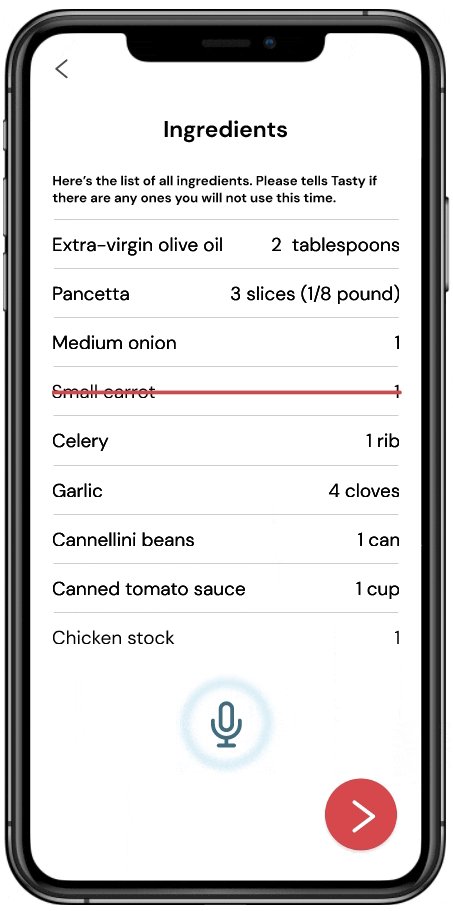
Personalize ingredients
Users can personalize the recipe's ingredients by voice control assistant after they enter the step-by-step mode. From here, they can start their cooking experience without being interrupted by touching the phone.
Group the ingredients - fewer steps & memory load
Tasty groups all ingredients from one cooking step together and ask users to prepare them into one container so that it's easier and more efficient for users to cook later.
Estimate cooking time
No more frustration in finding out when "the bacon is browned," "the pancake is golden brown," and "the top side is bubbling." Tasty provides an estimated time for these steps that people usually rely on the sense of sight.
In-app timer & Notification
Users can set up a timer in Tasty, and Tasty will notify users when the timer ends.
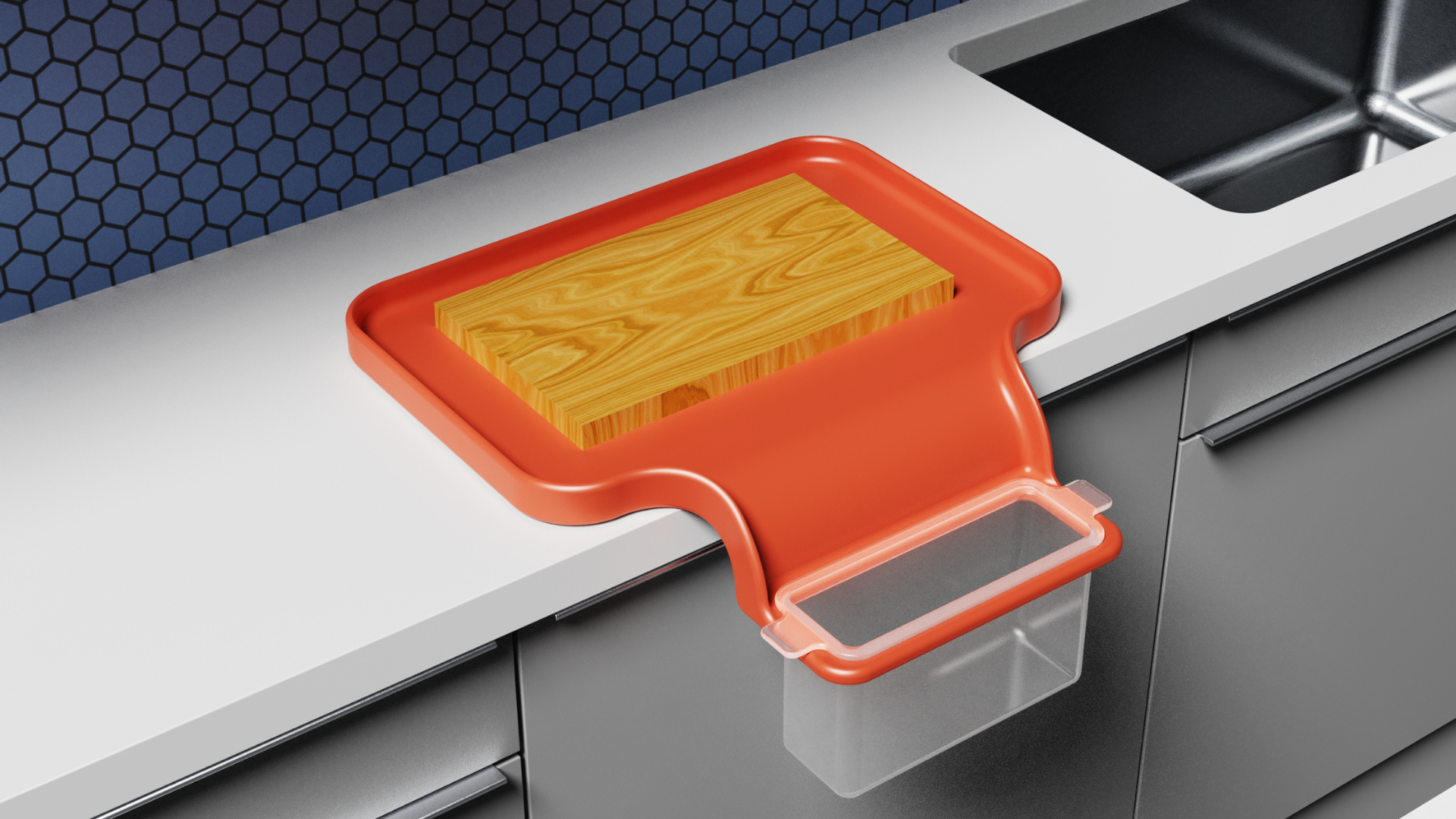
Formulate Board Base
Put it under the cutting board to prevent spilling while cutting. Users can then push all the cut ingredients down to the container.
Material: Made of plastic and silicone, with counter weight inside.
Containers
3 different sizes provide enough space for a variety of ingredients. The design of the same opening and different depths help users differentiate them easily.
Material: Made of clear plastic, come in three different sizes, with handles on both side.
Tactile Tags
Tactile tags remind users the step-by-step order of the cooking ingredients in the containers. The raised number mark can be easily identified by touch.
Stretchable tactile bands
Stretchable bands with tactile that wrap around liquid containers, such as cans, cups, and bottles. The number refers to the cooking step to reduce the user's memory load.
See how Formulate set and our redesigned Tasty app provides a smooth and enjoyable cooking experience in our demo video.
Reflection
In addition to the learning from using bodystorming and cognitive consideration in design that I mentioned earlier, another critical reflection I had was about choosing a research method that can optimize my understanding of the users within the limited time and resources. In this project, we couldn't conduct user interview because we didn't have enough time to recruit participants, so I suggested my team gather more secondary research from studies and online videos. Although we got great insight from the research, I'm still thinking about how to better deal with this situation and ground it more with users. Some solutions I thought about after the project are:
Email the visual-impaired content creators about research findings and validate my assumptions.
Recruit participants for user testing earlier and plan more rounds of testing.
This experience again showed me how the design process differs depending on different project contexts. It's important to be resilient when facing a change of plan and quickly develop a new strategy.